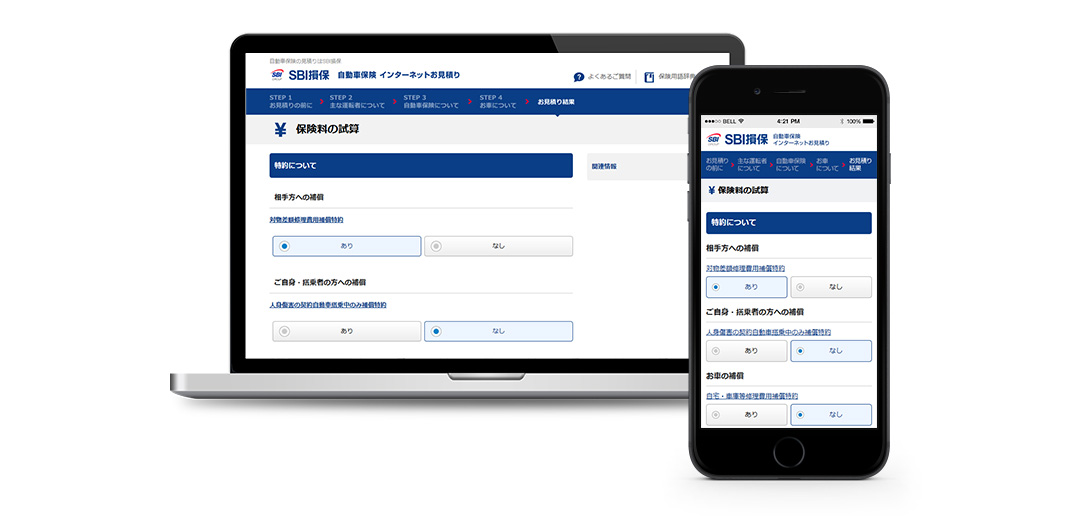
既存システムをPC・タブレット、そしてスマートフォン向けに最適化。入力項目数の多さを「簡潔で分かりやすく」改善。離脱を防ぐ。
自動車保険見積もりお申込みサイトは、見積もりからお申込みまで、インターネットでダイレクトに契約まで完結できる、30~40代男性、そしてファミリー層をターゲットとしたウェブサイトです。
自動車保険は入力項目数が多い為、飛躍的にスマホユーザーの割合が増える事は考えにくいですが、今後の技術革新や他商品をダイレクトで展開した際の事も考慮して、サイト全体のマルチサイト化、そしてマルチデバイス対応を図りました。
レスポンシブやスクラッチ開発を含む多数のサービス・ソリューションから検討しましたが、基幹システムへの影響の大きさやイニシャル及びランニングコストなどの課題が解消できませんでした。それらの課題が解消可能なコンテンツ変換ソリューションであるジーンコードの導入を最終的に決定しました。
完成したスマホサイトは、変換したとは思えないほどのデザイン性・操作性を兼ね揃えながらも、完全にシームレスに変換元であるPCサイトのコンテンツと連動します。「より多くのお客さまの生活に、より大きな安心をお届けするために」という真っ直ぐな理念と配慮を、同社の本件への取り組みの姿勢やUI/UXへのこだわりなどから伺うことができます。
今後も、自動車保険同様に他の種目(がん保険等)も、スマホ最適化を実施予定です。
自動車保険見積もりお申込みサイト
SBI損害保険株式会社 様 http://www.sbisonpo.co.jp/car/自動車保険のお申込みに必要な車情報や年齢・性別などをご入力いただく申込みフォームがメインで、入力項目数が多いのが特徴。


ジーンコードを導入したポイント

長いフォームを擬似的に分断し、入力の心理的プレッシャーを最小限に
保険商品の入力項目は最短条件でもかなり長く、心理的プレッシャーが大きく影響します。本件では、お客さまが通過する経路のみを最短で表示するようにUIを工夫し、お客さまをより確実にゴールまで導けるようにUIを構築し直しました。

レスポンシブウェブデザインにはできないUI/UX設計
レスポンシブデザインは、PCサイトをベースにCSSでコンテンツを最適化させるために、構造の組み替えやコンテンツの表示の表現には限界がありますが、ジーンコードでは既存コンテンツにあまり影響を与えることなく変更することが可能です。

既存システムへのインパクトを最小限に抑えられる
大きな基幹システムは、複雑なシステム、そして業務フローがセットになっているので、リニューアルはなかなか実施できません。しかし、プロキシーという構成をとることで、既存のシステム構成に大きなインパクトを与えることなく、ユーザビリティを改善することがジーンコードでは可能です。

ウェブサイト変換に特化した弊社にしかできないこと
ジーンコードは、製品とシンメトリック自社でご提供するシステム構築サービスが合わさって、最大限の魅力を発揮します。創立からモバイル業界を見てきた我々だからこそ、お客さまのニーズに合ったご提案をできると信じております。