サイト変換とは
なぜサイト変換という手法が選ばれるのか?
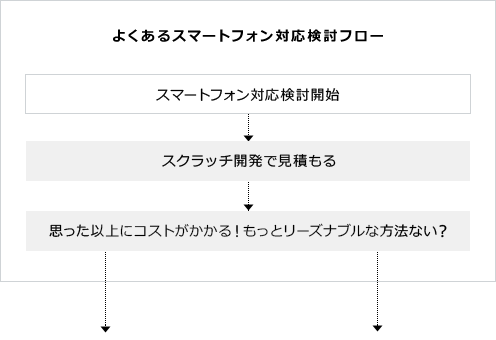
スマートフォン対応やタブレット対応の方法はいくつかありますが、サイト変換が選ばれるケースはどんなケースなのか?サイト変換にはどんな特長があるのでしょうか?ここではサイト変換と比較されるスクラッチ開発(※)、レスポンシブWebサイトに触れながらサイト変換について説明します。
※スクラッチ開発:まったくの新規からシステム開発を行うこと
スクラッチの自由度、レスポンシブのワンソースを実現するのがサイト変換




サイト変換
サイト変換であれば、スクラッチと同等のデザイン自由度を持ちつつ、PCサイトと連動したいコンテンツはワンソースで運用でき、既存PCシステムに影響を与えない。
サイト変換が不向きなケース
- ツールやサービスの導入をしたくない
- PCサイトも新規に作成するので変換元がない
レスポンシブWebサイトの構築
PCサイトのプレゼンテーション層による対応のみで済み、基本的な仕組みは標準技術なのでソフトウェア導入コストやサービス利用コストを抑えてワンソースのスマートフォン対応を実現できる。
レスポンシブが不向きなケース
- 既存PCサイトへの修正が困難
- PCサイトとスマホが強固に連動しすぎることが制約になる
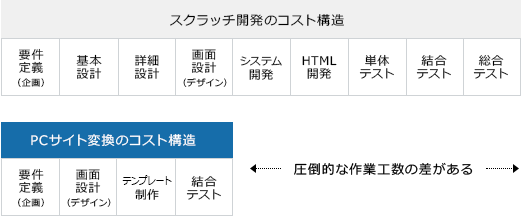
圧倒的に工数が少ないサイト変換
スクラッチとサイト変換ではスマートフォン対応を実現するためのコスト構造に大きな違いがあります。
PCサイトに存在する機能、コンテンツをスマートフォンに適するデザインを定義していくのがサイト変換のスマホ対応方法です。既存アプリケーションやシステムを修正する必要がないので作業工数が極端に少ないコスト構造になります。PCサイトの機能を提供しつつ、スマートフォンで使いやすいUI/UXを提供したいのであれば、サイト変換が得策です。

サイト変換の疑問に答えます!
企業のIT関連担当者500人がサイト変換に抱いている疑問に答えます。

サイト変換は品質が犠牲になる?

犠牲になりません。スクラッチ同等の高品質なサイトが出来ます。

開発コスト削減ってどのくらい?

スクラッチと比べて、なんと半分ぐらいになります。

小さいサイトに向いてるよね?

いえいえ、大規模サイトや複数サイトこそサイト変換です!

専門知識が必要で難しそう?

いりません。HTML,CSS,jQueryの標準技術だけで十分です。

PCサイトが古いと変換できないでしょ?




